Dropdownsの読み方

bootstrapなどのCSSフレームワークのコンポーネントの名称として利用される「Dropdowns」の読み方を掲載してます。
読み⽅
「ドロップダウンズ」と読みます。
Dropdownsとは
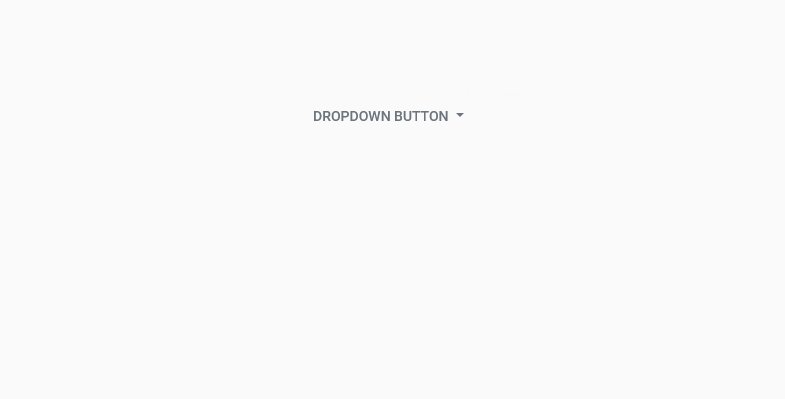
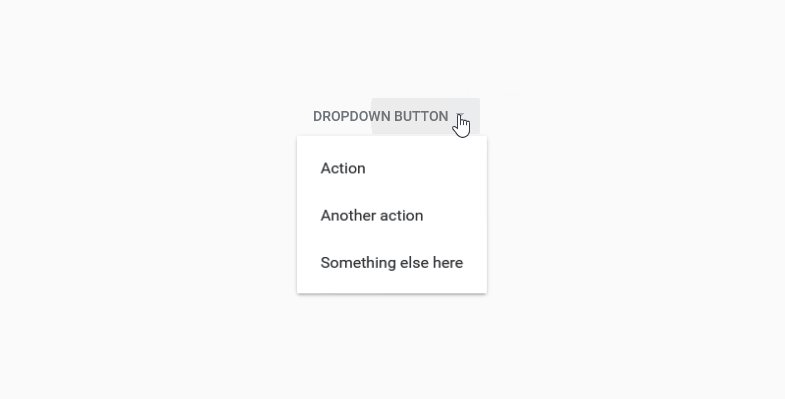
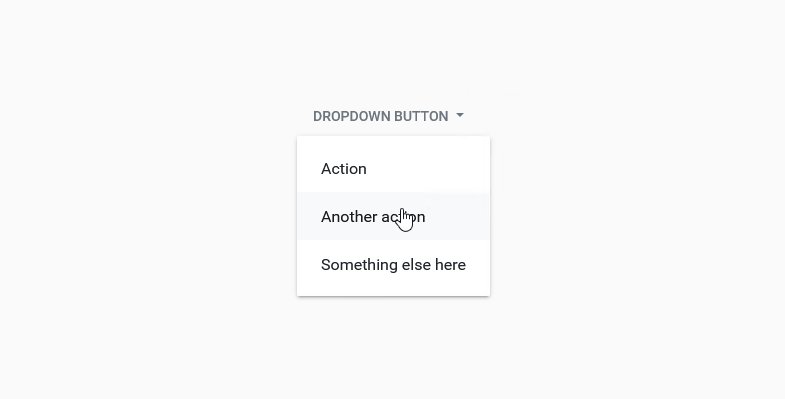
CSSフレームワークの1つ「Bootstrap Material Design」では、以下のコンポーネントのことを指します。
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>表示結果

-
前の記事

Buttonsの読み方 2020.08.26
-
次の記事

Tooltipsの読み方 2020.08.26
