Buttonsの読み方

bootstrapなどのCSSフレームワークのコンポーネントの名称として利用される「Buttons」の読み方を掲載してます。
読み⽅
「ボタンズ」と読みます。
英訳
「button」の複数形
Buttonsとは
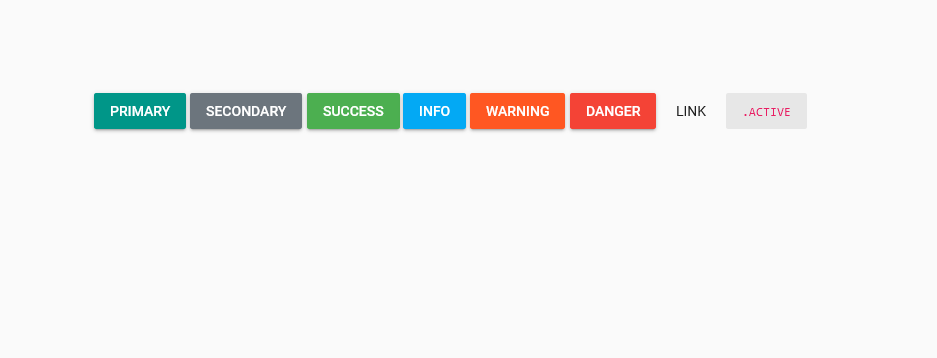
CSSフレームワークの1つ「Bootstrap Material Design」では、以下のコンポーネントのことを指します。
<button type="button" class="btn btn-raised btn-primary">Primary</button>
<button type="button" class="btn btn-raised btn-secondary">Secondary</button>
<button type="button" class="btn btn-raised btn-success">Success</button>
<button type="button" class="btn btn-raised btn-info">Info</button>
<button type="button" class="btn btn-raised btn-warning">Warning</button>
<button type="button" class="btn btn-raised btn-danger">Danger</button>
<button type="button" class="btn btn-raised btn-link">Link</button>
<button type="button" class="btn btn-raised active"><code>.active</code></button>表示結果

-
前の記事

Carouselの読み方 2020.08.26
-
次の記事

Dropdownsの読み方 2020.08.26
