Tooltipsの読み方

bootstrapなどのCSSフレームワークのコンポーネントの名称として利用される「Tooltips」の読み方を掲載してます。
読み⽅
「ツールチップス」と読みます。
Tooltipsとは
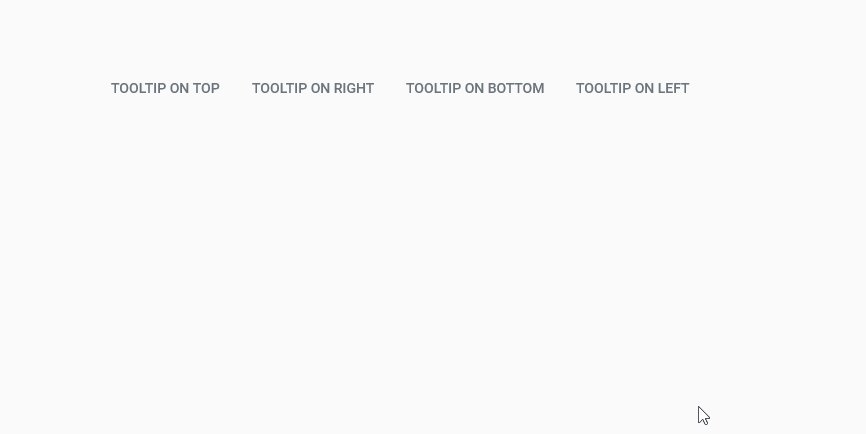
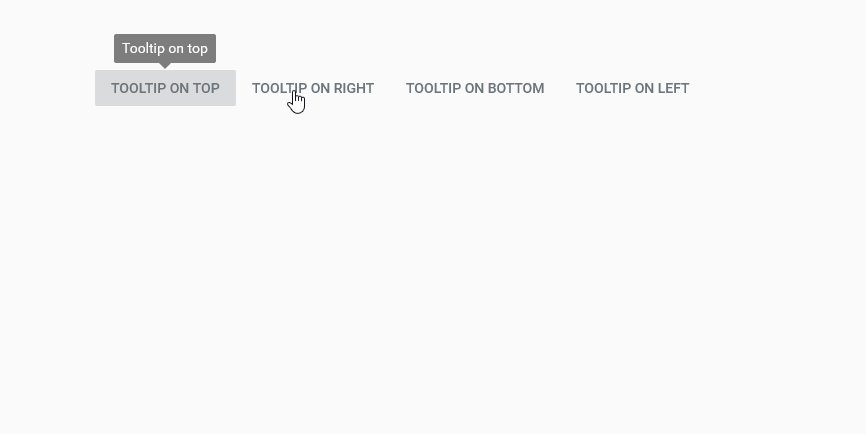
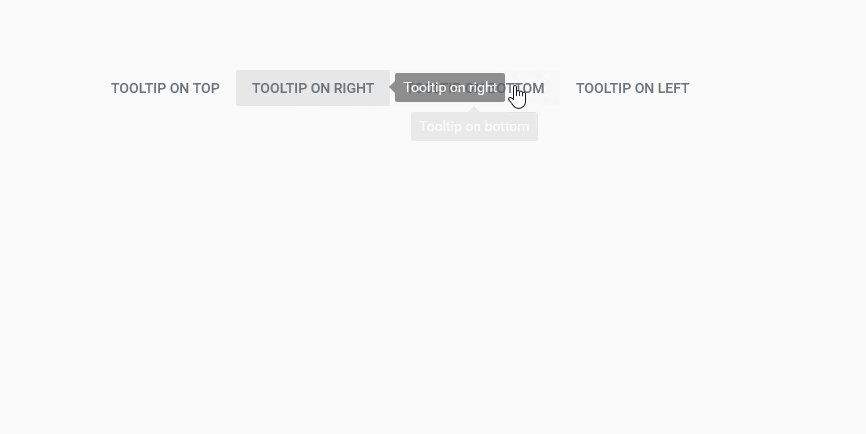
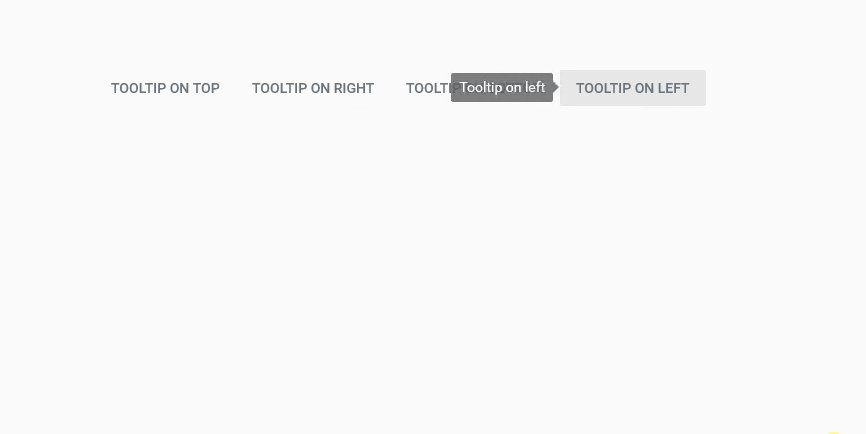
CSSフレームワークの1つ「Bootstrap Material Design」では、以下のコンポーネントのことを指します。
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>表示結果

-
前の記事

Dropdownsの読み方 2020.08.26
-
次の記事

389 Directory Serverの読み方 2020.08.26
