quadraticCurveToの読み方

javascriptで利用されるメソッドの1つである「quadraticCurveTo」の読み方を掲載してます。
読み⽅
「クゥアドゥラァティク・カーブ・トゥ」と読みます。
英訳
「quadratic」は「二次」という意味があります。
「Curve」は「曲線」という意味があります。
quadraticCurveToとは
javascriptで、canvasタグに曲線を描写するメソッドとなります。
/**html**/
<canvas id="cvs"></canvas>
/**js**/
// 2D図形を扱う
const ctx = cvs.getContext('2d');
// 2次ベジェ曲線
ctx.strokeStyle = '#C82333';
ctx.lineWidth = 2;
ctx.beginPath();
// 開始地点
ctx.moveTo(30, 30);
// コントロール context.quadraticCurveTo(コントロールポイントのX座標, コントロールポイントのY座標, x座標, y座標);
ctx.quadraticCurveTo(30, 100, 250, 30);
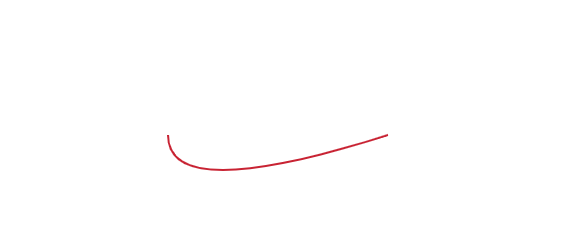
ctx.stroke();実行結果

-
前の記事

createRadialGradientの読み方 2020.10.16
-
次の記事

MOTION BOARDの読み方 2020.10.17
