createRadialGradientの読み方

javascriptで利用されるメソッドの1つである「createRadialGradient」の読み方を掲載してます。
読み⽅
「クリエイト・ラジアル・グラディエント」と読みます。
英訳
「Radial」は「放射状の」という意味があります。
「Gradient」は「勾配」という意味があります。
createRadialGradientとは
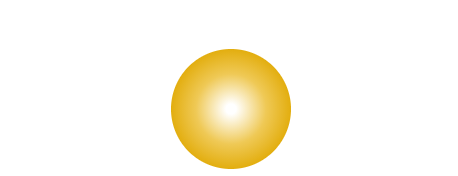
javascriptで、canvasタグに線形グラデーションを描くメソッドとなります。
/**html**/
<canvas id="cvs"></canvas>
/**js**/
// 2D図形を扱う
const ctx = cvs.getContext('2d');
//createRadialGradient(始点x座標, 始点y座標, 始点半径, 終点x座標, 終点y座標, 終点半径)
const gra = ctx.createRadialGradient(150, 75, 5, 150, 75, 65);
// 色を設定 addColorStop(オフセット, 色)
gra.addColorStop(0, '#fff');
gra.addColorStop(0.5, '#efc956');
gra.addColorStop(1, '#E0A800');
ctx.fillStyle = gra;
ctx.beginPath();
ctx.arc(150, 75, 60, 0, 2 * Math.PI, false);
ctx.fill();実行結果

-
前の記事

Qlik Senseの読み方 2020.10.16
-
次の記事

quadraticCurveToの読み方 2020.10.17
