uikitの読み方

CSSのフレームワークである「uikit」の読み方を掲載してます。
読み⽅
「ユーアイキット」と読みます。
uikitとは
軽量のCSSフレームワークとして知られている。
class名に全て「uk-」がついているため、競合による問題が起きにくい。

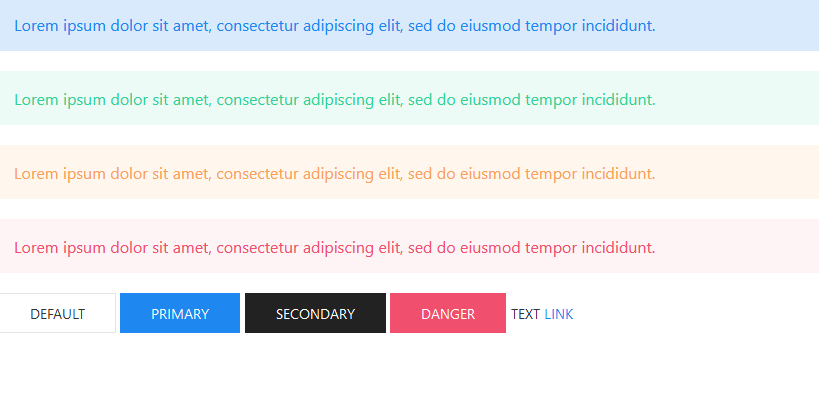
上記画像のコードは、以下となります。
<div class="uk-alert-primary" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<div class="uk-alert-success" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<div class="uk-alert-warning" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<div class="uk-alert-danger" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<p uk-margin>
<button class="uk-button uk-button-default">Default</button>
<button class="uk-button uk-button-primary">Primary</button>
<button class="uk-button uk-button-secondary">Secondary</button>
<button class="uk-button uk-button-danger">Danger</button>
<button class="uk-button uk-button-text">Text</button>
<button class="uk-button uk-button-link">Link</button>-
前の記事

MVP.cssの読み方 2020.07.31
-
次の記事

Shards Reactの読み方 2020.07.31
