rotateの読み方

javascriptで利用されるメソッドの1つである「rotate」の読み方を掲載してます。
読み⽅
「ローテート」と読みます。
英訳
「回転する」という意味があります。
rotateとは
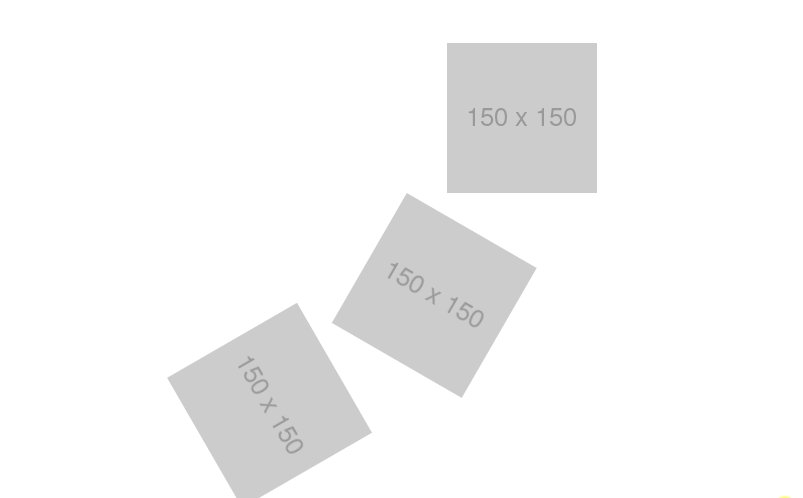
javascriptで、canvasタグを使用して画像を回転させて表示する際に使用するメソッドとなります。
/** html **/
<canvas id="cvs"></canvas>
/** js **/
// 2D図形を扱う
const ctx = cvs.getContext('2d');
// Image オブジェクトを生成
const img = new Image; // ()を省略
// 画像を表示
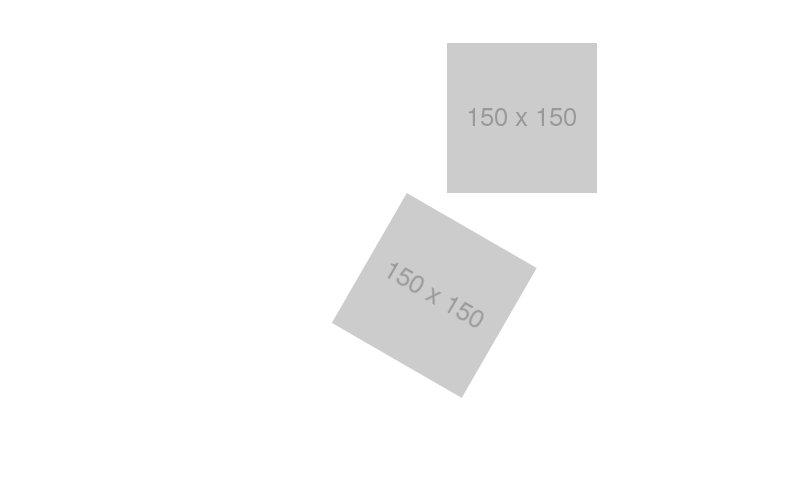
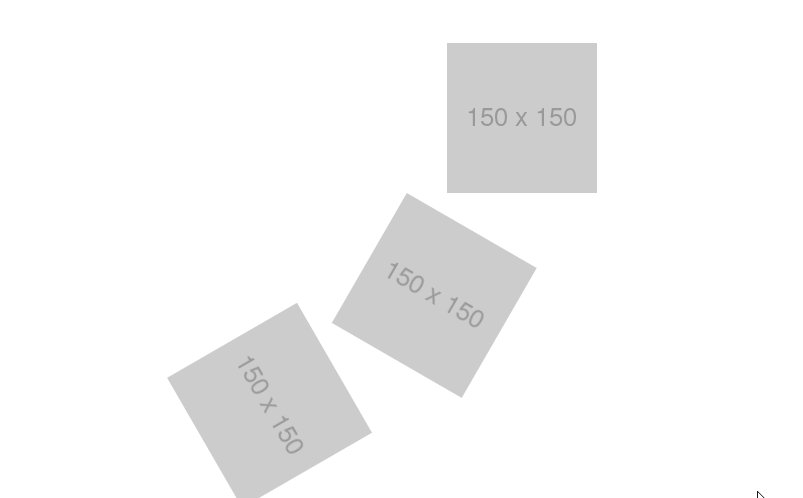
img.src = '150x150.png';
// 画像読み込み完了後に描画
img.onload = () => {
// drawImage(画像, x座標, y座標)
ctx.drawImage(img, 300, 0);
// 回転
ctx.rotate(30 * Math.PI / 180);
}実行結果

-
前の記事

setcookieの読み方 2020.10.20
-
次の記事

Math.Cosの読み方 2020.10.21
