Water.cssの読み方

CSSのフレームワークである「Water.css」の読み方を掲載してます。
読み⽅
「ウォーター・シーエスエス」と読みます。
Water.cssとは
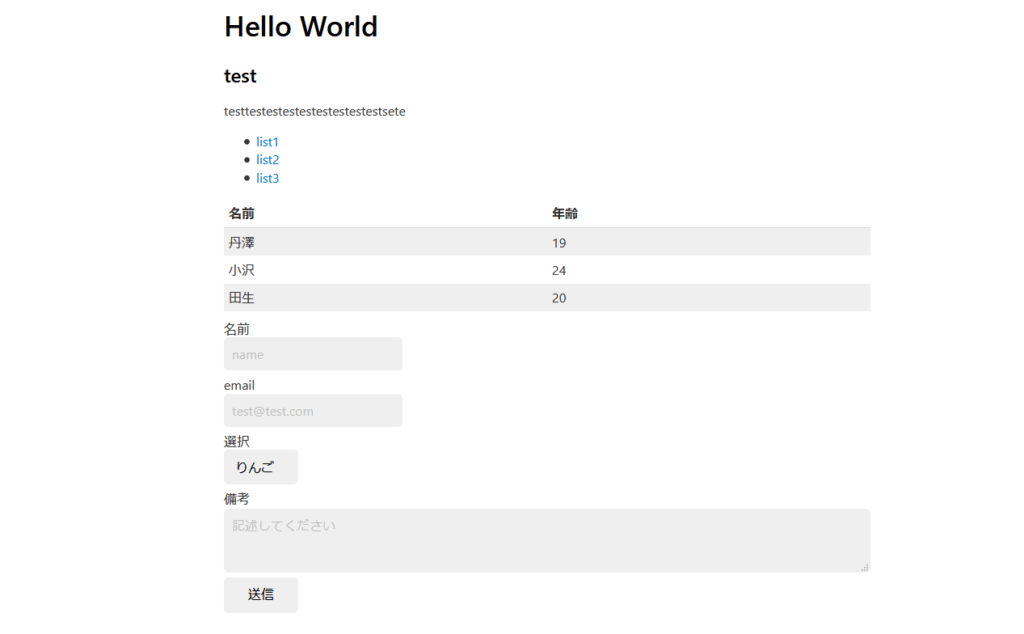
他のbootstrapのようなCSSフレームワークとは違い、クラスを利用することなく、レイアウトを制作することができます。
利用方法は以下を追加するだけです。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/dark.min.css">
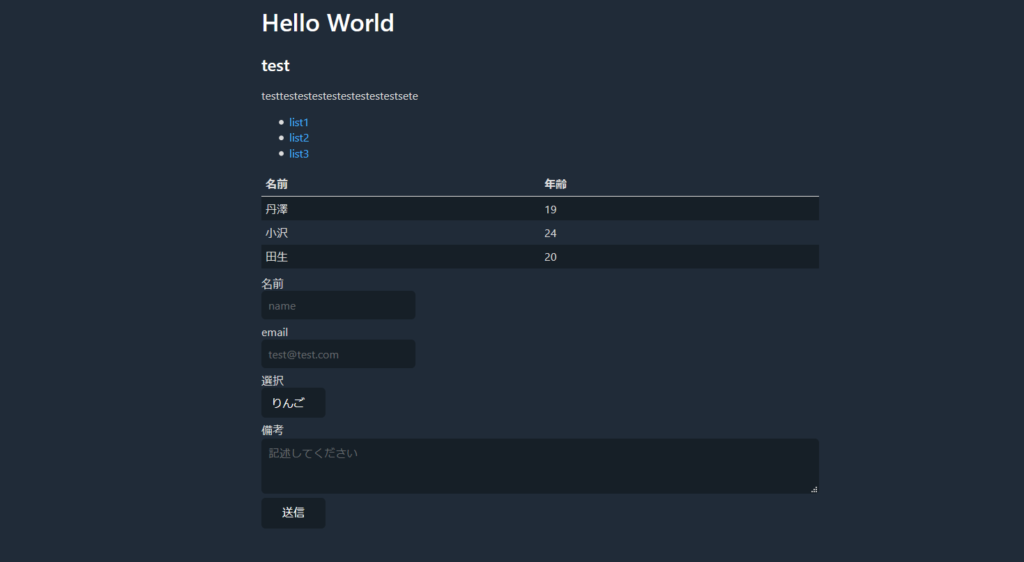
ダークモードの場合は、以下を追加します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/dark.min.css">
-
前の記事

Wake On LANの読み方 2020.07.31
-
次の記事

office-ui-fabric-reactの読み方 2020.08.01
