bezierCurveToの読み方

javascriptで利用されるメソッドの1つである「bezierCurveTo」の読み方を掲載してます。
読み⽅
「ベジュ・カーブ・トゥ」と読みます。
英訳
「Curve」は「曲線」という意味があります。
bezierCurveToとは
javascriptで、canvasタグに3次ベジェ曲線を描写するメソッドとなります。
/**html**/
<canvas id="cvs"></canvas>
/**js**/
// 2D図形を扱う
const ctx = cvs.getContext('2d');
// 3次ベジェ曲線
ctx.strokeStyle = 'blue';
ctx.lineWidth = 2;
ctx.beginPath();
// 開始地点
ctx.moveTo(100, 0);
// コントロール
//ctx.quadraticCurveTo
//(1つ目のコントロールポイントのX座標, 1つ目のコントロールポイントのY座標,2つ目のコントロールポイントのX座標,2つ目のコントロールポイントのY座標, x座標, y座標);
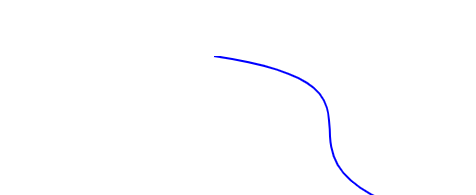
ctx.bezierCurveTo(300, 30, 150, 90, 270, 145);
ctx.stroke();
実行結果

-
前の記事

math.logの読み方 2020.10.19
-
次の記事

classList.containsの読み方 2020.10.19
