strokeStyleの読み方

javascriptで利用されるメソッドの1つである「strokeStyle」の読み方を掲載してます。
読み⽅
「ストロークスタイル」と読みます。
英訳
「stroke」は「一打、脳卒中」という意味があります。
strokeStyleとは
javascriptで、canvasタグで描画する図形の枠線の色を設定するメソッドとなります。
/** html **/
<canvas id="cvs"></canvas>
/** js **/
// 2D図形を扱うことを宣言
let ctx = document.getElementById('cvs').getContext('2d');
// 色を指定
ctx.strokeStyle = "#eb2142";
// 四角形を作成
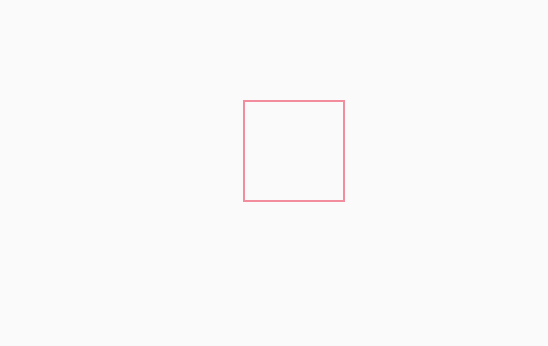
ctx.strokeRect(75, 10, 100, 100);実行結果

-
前の記事

Apache Flinkの読み方 2020.10.15
-
次の記事

createPatternの読み方 2020.10.16
