createLinearGradientの読み方

javascriptで利用されるメソッドの1つである「createLinearGradient」の読み方を掲載してます。
読み⽅
「クリエイト・リニア・グラディエント」と読みます。
英訳
「Linear」は「線形」という意味があります。
「Gradient」は「勾配」という意味があります。
createLinearGradientとは
javascriptで、canvasタグに線形グラデーションを描くメソッドとなります。
/**html**/
<canvas id="cvs"></canvas>
/**js**/
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
//createLinearGradient(始点x座標, 始点y座標, 終点x座標, 終点y座標)
const gra = ctx.createLinearGradient(0, 0, 0, 150);
// グラデーションの色を設定 addColorStop(オフセット, 色)
gra.addColorStop(0, 'red');
gra.addColorStop(0.5, '#fff');
gra.addColorStop(0.5, 'blue');
gra.addColorStop(1, '#fff');
ctx.fillStyle = gra;
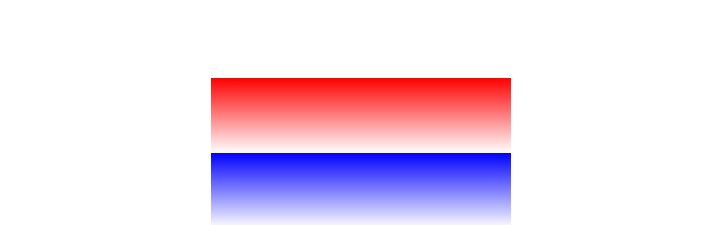
ctx.fillRect(0, 0, 300, 150);実行結果

-
前の記事

Apache Antの読み方 2020.10.08
-
次の記事

Math.Tanの読み方 2020.10.08
