Modalの読み方

bootstrapなどのCSSフレームワークのコンポーネントの名称として利用される「Modal」の読み方を掲載してます。
読み⽅
「モーダル」と読みます。
Modalとは
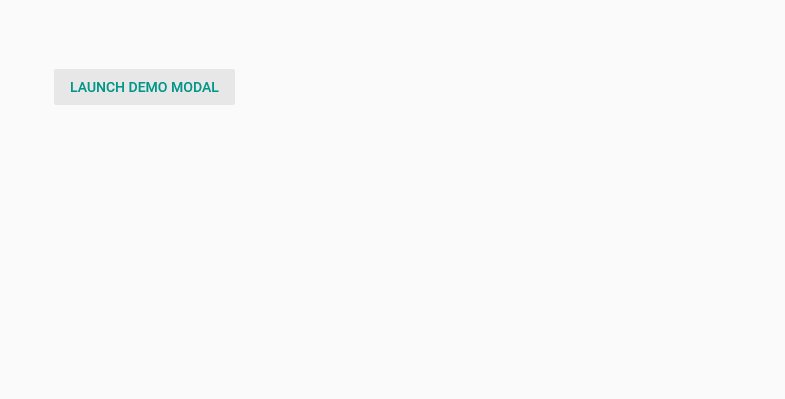
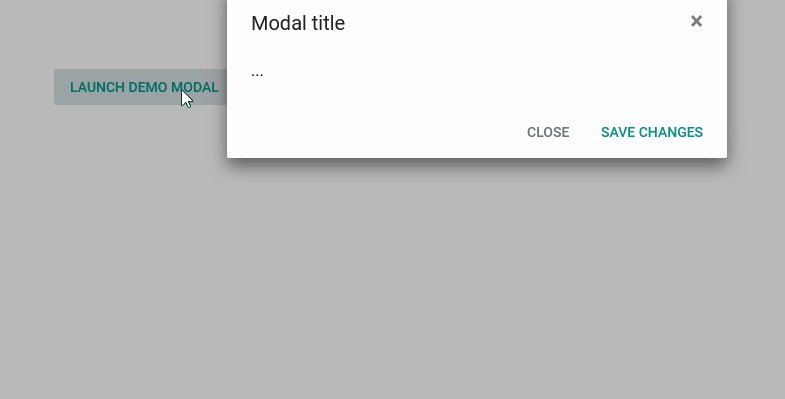
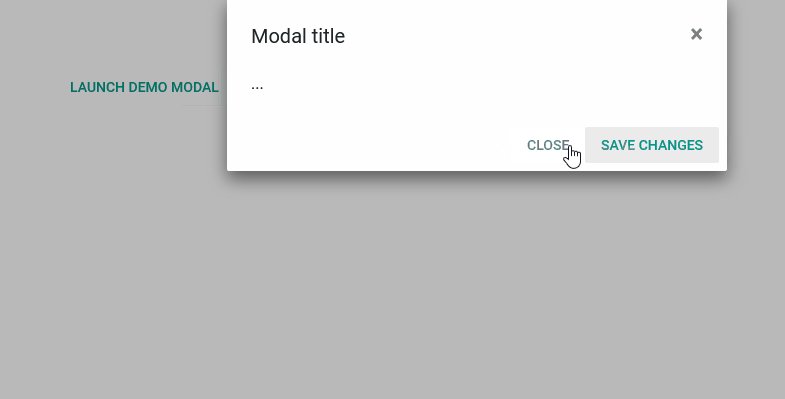
CSSフレームワークの1つ「Bootstrap Material Design」では、以下のコンポーネントのことを指します。
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>表示結果

-
前の記事

Navbarの読み方 2020.08.26
-
次の記事

Jumbotronの読み方 2020.08.26
