Breadcrumbの読み方

bootstrapなどのCSSフレームワークのコンポーネントの名称として利用される「Breadcrumb」の読み方を掲載してます。
読み⽅
「ブレッドクラム」と読みます。
英訳
「パン粉」という意味があります。
Breadcrumbとは
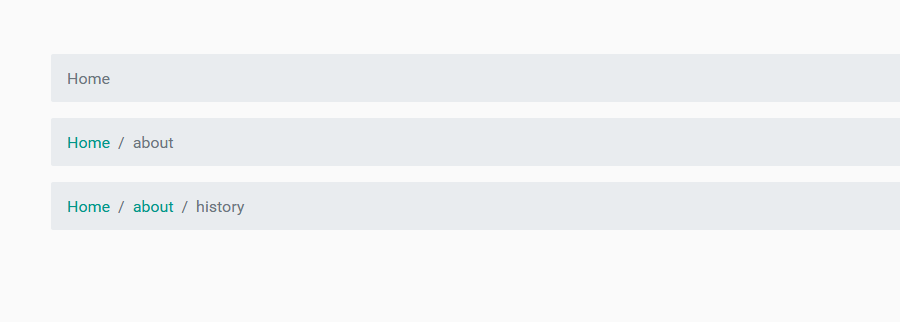
CSSフレームワークの1つ「Bootstrap Material Design」では、以下のコンポーネントのことを指します。
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Home</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">about</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">about</a></li>
<li class="breadcrumb-item active" aria-current="page">history</li>
</ol>
</nav>表示結果

-
前の記事

badgeの読み方 2020.08.26
-
次の記事

Carouselの読み方 2020.08.26
